3 Easy Steps to Add Popup & Sticky Bar to Your Website or Landing Page for Free
Bookmark this website blog.websolink.com for more interest topic
Checkout our YouTube channel for interesting videos: GigHows
how to add popup to blogger, how to add popup to wordpress website, collect email lead from website popup.
Table of Contents
- 3 Steps to Add Popup & Sticky Bar
- Additional Major Features
- How It works
3 Easy Steps to Add Popup & Sticky Bar to Your Website or Landing Page for Free in 2 Minutes
You can add popup & sticky bar to any website or landing page like if you have wordpress website, blogger, html website, ecommerce website in opencart, magento or any other framework.

Collect email lead by adding popup to your website & decide email marketing to those leads. it just quick steps to add single line JavaScript to your website code or from admin/backend panel.
Step1:
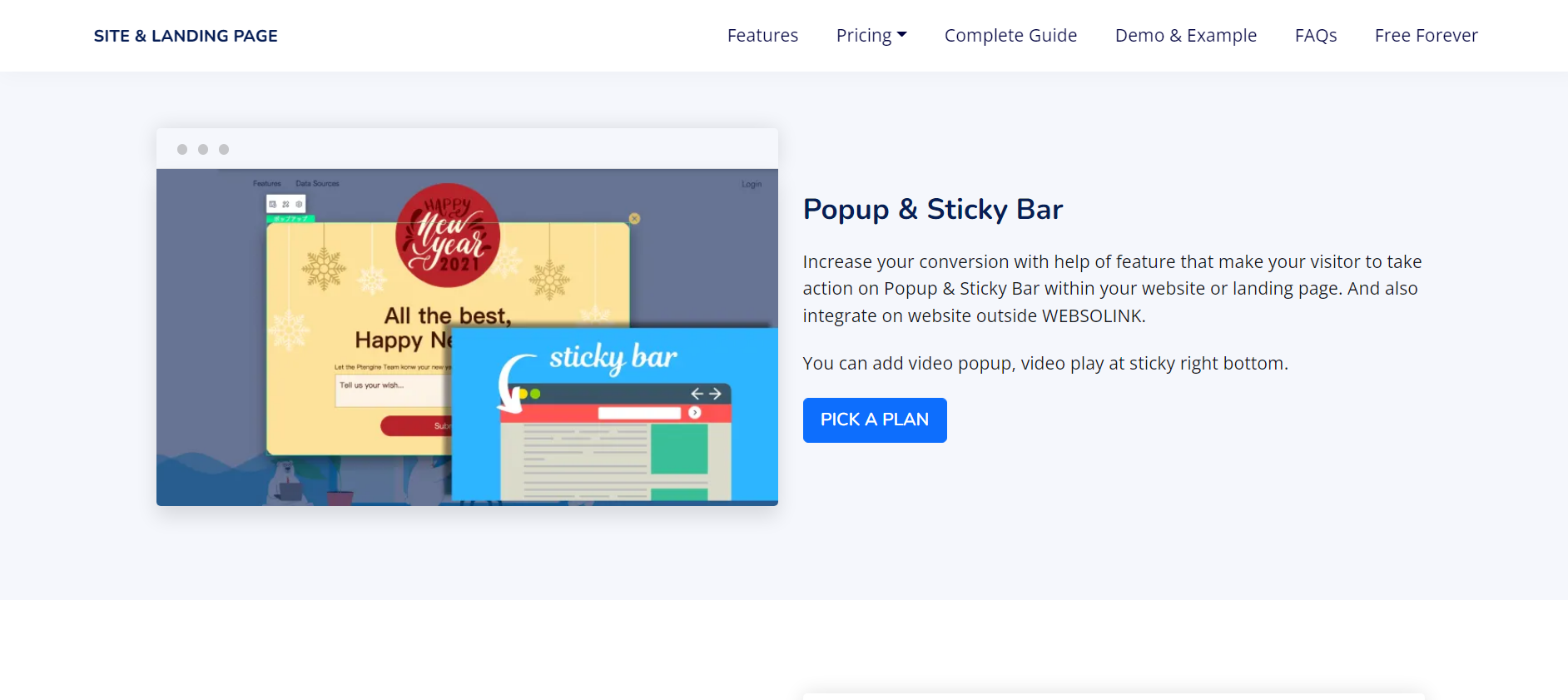
Visit websolink.com website and go to site & landing page (https://websolink.com/site-and-landingpage) service.
And choose Forever Free Plan and register: https://websolink.com/site-and-landingpage/platform-pricing
After successful registration you will see dashboard, from dashboard left menu click on Popup & Sticky Bar

Step2:
Now setup your popup and sticky bar, and enable each status.
Then scroll down & click on Generate Widget Code in the under the section of “Install Popup & Sticky Bar on Thirdparty Website”

Once Widget Code is generated successfully now copy the code and follow next step.
Step3:
Let say if you want to add it to your following websites.
WordPress Website: wordpress website then login to wordpress admin panel. from left menu go to Appearance => Theme File Editor => here in the right hand side look for footer.php and click to edit footer.php. Here paste the copied code just before </body> body close tag. as per below screenshot

Blogger Website: Login to your Blogger Panel and go to Theme from left menu then click on customize drop down and choose Edit HTML. Then paste the copied code from WEBSOLINK dashboard here in html editor just before </body> tag. as per below screenshot. You will find body close tag at the extreme bottom. That sit.

Or Any Other Framework: Just add this code in the footer file. just before body close tag.
For HTML Website: For HTML Website also same just add copied code in your website every page, just before </body> body close tag.
You must see popup and sticky bar, if not please check if status is disabled or not in WEBSOLINK dashboard. For any help contact WEBSOLINK Support.
Additional Major Features
Create website or landing page that makes easy for people to buy your products.
Quickly design or choose from our ready designs with mobile responsive templates and launch modern landing pages or website on your domain or subdomain without help from developers.
Build landing pages or website for people to Join your mailing list. Fill a form. Click Call-To-Action. Call you from your website. Show your product, item & design
How It Works.
- Choose Plan & Create Account
Pick our free forever plan which is greater for new user, also do check out our paid plans which gives more power & access to reach your goal. - Design or Ready Design
Create your own design template as per your idea or choose from our ready most success design and edit that design as per your need to turn into your version.. - Configure & Connect
After design ready configure email setting, lead group setting, add if any header, footer code from google/facebook. Then connect your landing page or website to your own domain or subdomain. - Marketing & Analytics
Setup your email marketing campaign or sms marketing campaign to reach out to your customer for more sale. Also check analitics which gives statistic data on your website or landing page activity.
We have made our dashboard user friendly, easy navigation interface where you can easily make action. And also we have complete guide prepared for help. Please check Help Guide.
Create Free Landing Page With Custom Domain or Subdomain In 5 Minutes for Free Forever
Thank you
3 Easy Steps to Add Popup & Sticky Bar to Your Website or Landing Page for Free
Bookmark this website blog.websolink.com for more interest topic
Checkout our YouTube channel for interesting videos: GigHows


[…] Quick Steps to Add Popup & Sticky Bar In 2 Minutes […]